In the previous installment of our blog series on indoor positioning, we explored how RFID Tags are finding traction in the indoor positioning space. This week, we will examine the potential for AR Indoor Positioning to receive mass adoption.
When Pokemon Go accrued 550 million installs and made $470 million in revenues in 2016, AR became a household name technology. The release of ARKit and ARCore significantly enhanced the ability for mobile app developers to create popular AR apps. However, since Pokemon Go’s explosive release, no application has brought AR technology to the forefront of the public conversation.
When it comes to indoor positioning technology, AR has major growth potential. GPS is the most prevalent technology navigation space, but it cannot provide accurate positioning within buildings. GPS can be accurate in large buildings such as airports, but it fails to locate floor number and more specifics. Where GPS fails, AR-based indoor positioning systems can flourish.
HOW DOES IT WORK?
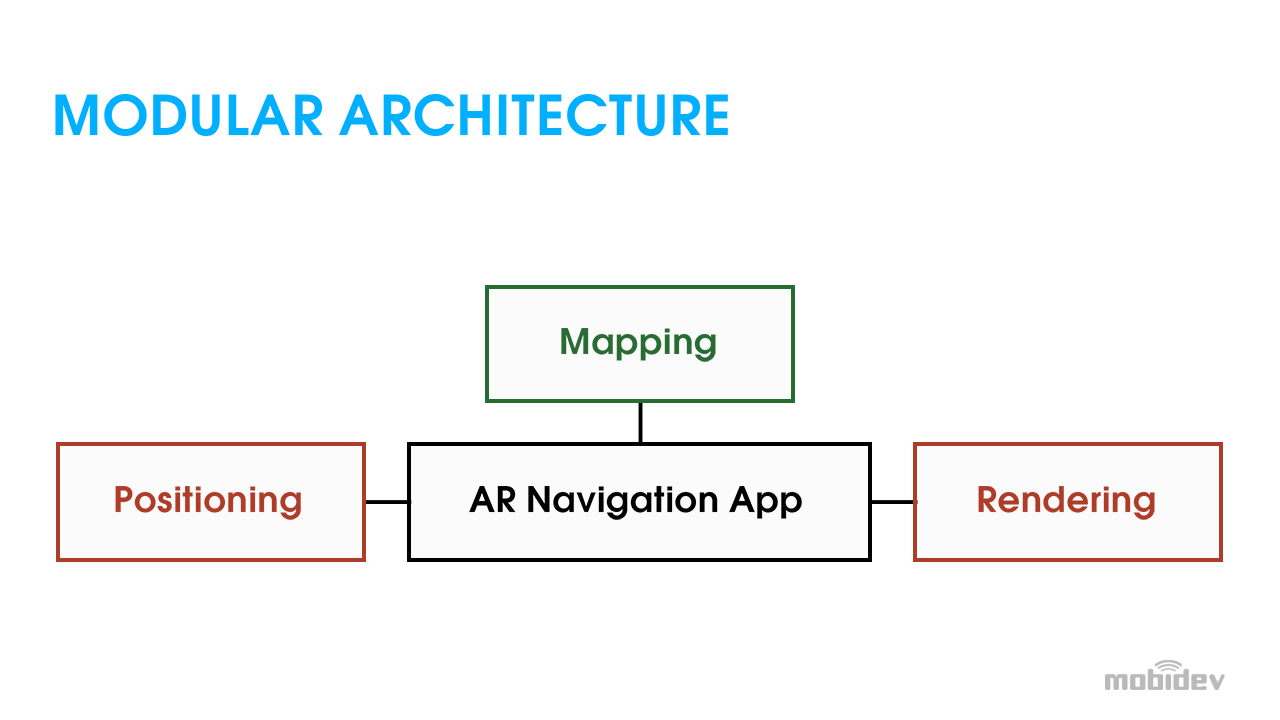
AR indoor navigation consists of three modules: Mapping, Positioning, and Rendering.

Mapping: creates a map of an indoor space to make a route.
Rendering: manages the design of the AR content as displayed to the user.
Positioning: is the most complex module. There’s no accurate way of using the technology available within the device to determine the precise location of users indoors, including the exact floor.
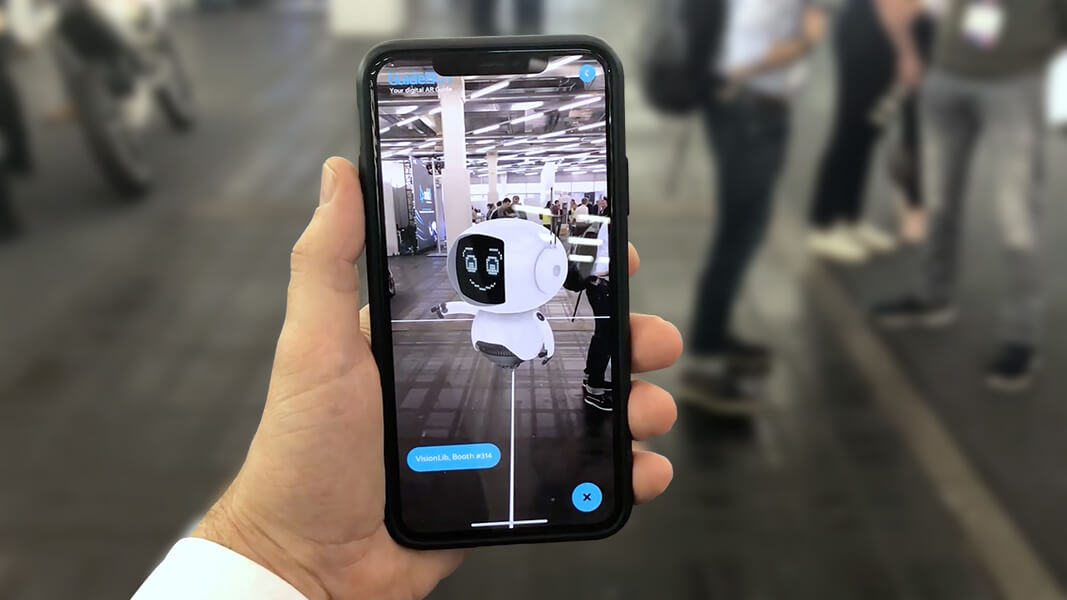
AR-based indoor positioning solves that problem by using Visual Markers, or AR Markers, to establish the users’ position. Visual markers are recognized by Apple’s ARKit, Google’s ARCore, and other AR SDKs. When the user scans that marker, it can identify exactly where the user is and provide them with a navigation interface. The further the user is from the last visual marker, the less accurate their location information becomes. In order to maintain accuracy, developers recommend placing visual markers every 50 meters.
Whereas beacon-based indoor positioning technologies can become expensive quickly, running $10-20 per beacon with a working range of around 10-100 meters of accuracy, AR visual markers are the more precise and cost-effective solution with an accuracy threshold down to within millimeters.

CHALLENGES
Performance can decline when more markers have been into an AR-based VPS because all markers must be checked to find a match. If the application is set up for a small building where 10-20 markers are required, it is not an issue. If it’s a chain of supermarkets requiring thousands of visual markers across a city, it becomes more challenging.
Luckily, GPS can help determine the building where the user is located, limiting the number of visual markers the application will ping. Innovators in the AR-based indoor positioning space are using hybrid approaches like this to maximize precision and scale of AR positioning technologies.
CONCLUSION
AR-based indoor navigation has had few cases and requires further technical development before it can roll out on a large scale, but all technological evidence indicates that it will be one of the major indoor positioning technologies of the future.
This entry concludes our blog series on Indoor Positioning, we hope you enjoyed and learned from it! In case you missed it, check out our past entries:
The Future of Indoor GPS Part 1: Top Indoor Positioning Technologies
The Future of Indoor GPS Part 2: Bluetooth 5.1′s Angle of Arrival Ups the Ante for BLE Beacons
The Future of Indoor GPS Part 3: The Broadening Appeal of Ultra Wideband
The Future of Indoor GPS Part 4: Read the Room with RFID Tags

